I have created a lot of websites based on PHP and JavaScript. But something that has come up in the last months are Progressive Web Apps. This topic is really interesting, because it allows you to make even more with your websites. For example you can send push notifications to your customers or you can make your site available offline, if there is no server connection needed.
This is a standard which Chrome pushed a lot in the last months as well. With the new Chrome 70 release, it allows Windows users to install the Web apps also on their desktop. On mobile, you can do that already with earlier Chrome releases.
How to get started
But now, how can I get my website or web application to a progressive web app? For most cases, it is really just a bit of code, which you have to integrate on your site.
This snippet now creates an instance on the client browser called a service worker. This service worker is nothing more than a JavaScript file located in the same directory as you have embedded the snippet. In fact, you integrate this snippet mostly on your start page.
Now when you have created your service-worker.js file, you can implement the first handlers there. In the following snippet, you will see the default listener, which you should implement:

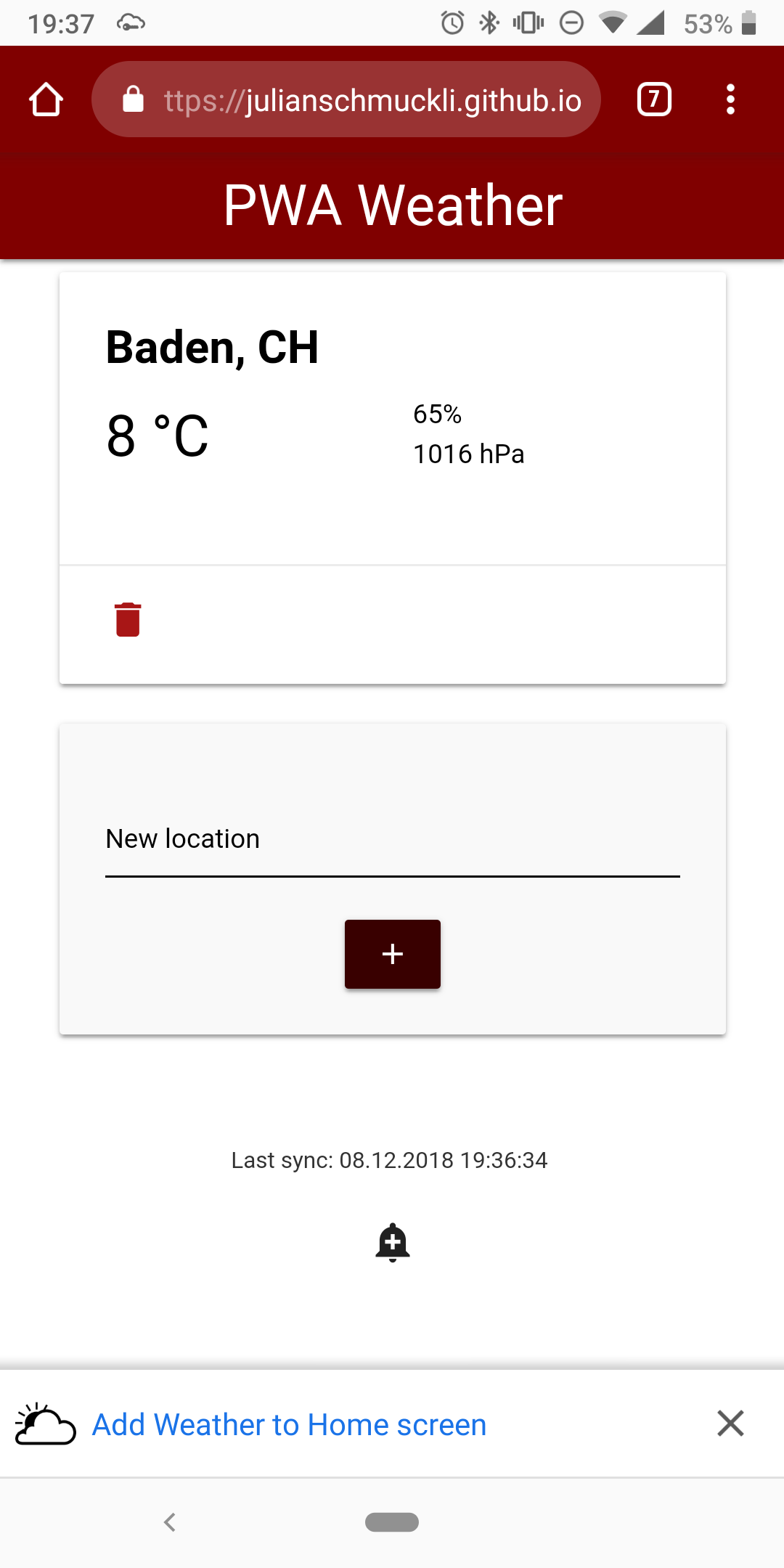
Now you have created your first progressive web app. If you browse your web application on your mobile phone with the latest Chrome browser, then it will show a banner to install your app on the homescreen.
Also since the Chrome Release 70, you can click on the three dots in the top right corner and select there “Install your app”. It will launch then your app in a separate window and also creates a desktop shortcut.
If you want to see this demo on the left on your own smartphone, just visit my Github repository.
What can I do on my browser?
Actually right now, you can do much more than you thought. But it depends of your browser and browser version. For example the if you want to use the offline functionality, this would work on all modern browsers. But if you want to use Push notifications, there is no implementation for Apple’s Safari unfortunately. If you want to have an overview over all features, just checkout this cool website here: WhatWebCanDoToday
Conclusion
In my opinion, progressive web apps do have a lot of potentials to be a good alternative for native apps. But not in all cases. For example, if you plan to create an app for a festival or any other event, it may be much cheaper to implement a web app instead of a native app. Because many users don’t like to install native apps for just a few days, although it gets forgotten on the device to uninstall and it just needs some storage. If you are want to build an app which should use some features, which are not implemented yet on browsers, you definitely have to build still a native app.



Leave a Reply